Canvaは直感的に作業できるのが良いところ。
それでも、「こういうのってどうやってやるの?」という、ちょっとした疑問ってあると思います。
私の場合、BUYMAの画像編集では「枠ってどうやってつけるんだろう?」とつまづきました(^^;
知っていたらめちゃくちゃ簡単なんですけど、知らないとけっこう悪戦苦闘しちゃうんですよね。
そこで今回は、知っておくと便利なちょっとした操作をご紹介します!
基本的な操作や、Canvaの価格などについて知りたい方はこちらもお読みくださいね。
この記事の目次
Canva画像編集①キャンバスに枠をつける
まずは、私がつまづいた「枠をつける」作業です
最初に、枠をつけたいサイズのキャンバスを用意します
今回はInstagram用の正方形にしましたが、どんなサイズでもOK
枠(罫線)をつけ、枠のスタイルを決める
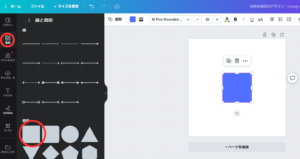
まずは、「素材」から「線と図形」の中の四角を選びます。

こんな感じで中央に配置されました。
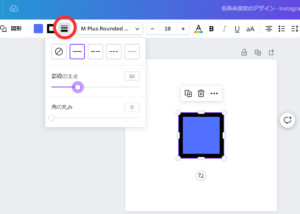
今のところ単なる青い四角なので、「罫線スタイル」をクリックしてこの四角に縁をつけます。

ここで罫線の種類、太さ、角の丸みを自由にアレンジできます。
ひとまず罫線の太さだけを30にしてみました。
数字が大きくなるほど太くなります。
枠の中の色と、枠自体の色を変える
さて、枠はつきましたが中の青い色が気になりますよね。
「罫線スタイル」の隣の「カラー」と「罫線の色」で色を変更しましょう。

こんな感じで、どちらをクリックしてもカラーパレットが現れます
「カラー」では「カラーなし」を選ぶこともできます
白とほとんど同じように感じますが実際は透明なので、他の画像とどう重ねても邪魔をしません
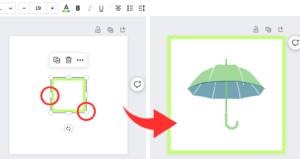
枠の大きさを整える
最後に大きさを整えます。
 斜めに引っ張ることも、縦横に引っ張ることもできます。
斜めに引っ張ることも、縦横に引っ張ることもできます。
キャンバスの外側まで拡大したら枠の完成です!
中に画像などを入れて自由にデザインしてくださいね。
わたしもやっと、これでBUYMAの出品画像を枠つきで作れるようになりました。
Canva画像編集②写真を丸く切り取る
よく、丸い形の中に納まっているプロフィール画像ってありますよね。
あんな感じの画像を自分でも作れないかな?
というときに便利なのが「素材」の中のフレームです。
見てみると、フレームには色々な形がありますが、基本の丸い形の中に写真を入れてみましょう。
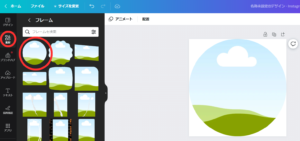
写真をそのままフレームに納める

「素材」の「フレーム」から丸い形を選び、キャンバスいっぱいに拡大しました。
この草原と雲のような風景が納まっている部分に、好きな写真が入るイメージです。
今回はCanvaの「写真」にあった女性の写真を使います。
あまりに簡単なのですが、好きな写真をドラッグ&ドロップするだけでフレームに納まります!

あっという間でした^^
写真の調整をして好きな部分をフレームに納める
さて、先ほどの出来栄えでも良いかもしれませんが、もっと人物を大きくしたい、中央に来るようにしたいと思うこともありますよね。
その微調整はフレームに納まってからではできません。
先に写真を調整しておく必要があります。
ドラッグ&ドロップではなく、クリックで写真をキャンバスに置きます。

置いたら縦横を調整して、好きな部分が中央に来るようにします。
最後に少し写真を移動させると、さっきと同じようにあっという間にフレームに納まりました!
こんな感じで色々な形のフレームに写真を入れることができます。
中には複数の写真を入れられるフレームもあるので、作りたいデザインに合わせて工夫すれば面白い画像ができそうですね^^
Canva画像編集③画像に縁取りをつける
ここまで見てきたように、外枠やフレームがあると画像が少し華やかになります。
では、今度は写真の中のモノに縁取りをつけてみましょう。
準備として背景を水色にし、Canvaの「写真」の中からチェリーの画像を選びました。

画像を選択した状態で「画像を編集」をクリックし、「影付き」の中から「グロー」を選びます。
※ 2023年4月時点では、新エディターに移行するとこの機能が選べません。
Canvaに問い合わせたら「今のところ旧バージョンもまだ使えるので、そちらでお使い下さい」とのことです。
※ 2023年10月時点では、新エディターでもこの機能が使えるようになりました!
ただしまだ影の種類は旧エディターに比べると少ないです。そのうちは増えると良いですよね。
「グロー」を1回クリックするとまずはグローが選択されます。
2回目のクリックでこのような画面になり、透明度などを調整できるようになります。

「グロー」は影をつける効果だからか、最初のカラーは黒ですが、これも変更できます。
今回は白にしてみました。
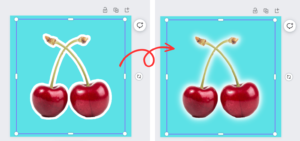
そしてサイズ20、透明度100、ぼかし0にすると下図の左のように、
ぼかしをMAXの20にすると下図の右のようになります。

「サイズ」では縁取りの太さ、「ぼかし」では縁取りをどの程度ぼかすかを調節できます。
縁取りを太くしてぼかしを0にすると、よりポップな印象になりますよね。
ぼかしを強くすると色によって発光しているような効果を与えることもできます。
色を工夫するとおしゃれな仕上がりになるので、試してみる価値アリです!
Canva画像編集④文字に背景をつける/背景を透明化する
「写真に文字を加えたい」と思うことは色々な場面であるのですが、意外と難しいことが多いです。
気に入っている写真を使いたいのだけれど……
文字を入れるスペースがない!
写真がカラフルで文字をどんな色にしても目立たない!
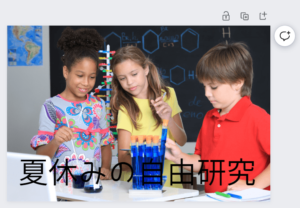
例えば、こんな写真に文字を入れました。

これは文字を何色にしてもあまり目立たないですし、派手な色で目立たせようとするとごちゃごちゃしそうです……。
文字を太くするのもなんか違うな……という時。
考えられる対策は
- 文字に背景をつける
- 写真の色を薄くする
ということで、どちらも試してみましょう!
文字に背景をつける
まずは文字に背景をつけるやり方です。
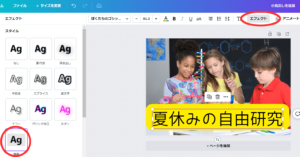
テキストを選択した状態で右上にある「エフェクト」から「背景」を選びます。

こんな感じで黄色の背景がつきました!
色は自動でつくようですが、もちろん変更することができます。
ただ、なんとなくいい感じになるように選択してくれているような気もします 笑
「背景」を選択すると、さらにいくつかの調整ができます。

「丸み」では背景の角を丸くできます。
図はMAXに丸くした状態です。
「スプレッド」では文字に対する背景の面積を決められます。
黄色べた塗りの状態から少し透明度を変更して、最後に「湾曲させる」も加えてみました。
ちなみに湾曲させるのは、背景を加えていない状態でもできます。
今回文字の色は変更しませんでしたが、最初の状態よりはグッと見やすくなっていると思います!
背景を透明化する
次に、写真の透明度を変えて薄くする方法です。
これは写真を選択した状態で「透明度」をクリックすると調節できます。

「透明度」の数字が小さくなるほど画像が透明になります。
写真が薄くなるので文字が主役になってきますね。
写真はイメージを伝えるだけ、文字を見てほしい!という時に使うと良いかもしれません。
せっかくなので、文字が目立つように袋文字にしてみました。
袋文字は2023年春のアップデートから使えるようになって、ますます便利です。
Canva画像編集⑤Magic Eraser/Magic Editの使い方
2023年春のアップデートでは、「Magic Eraser」と「Magic Edit」が追加されました。
「Magic Eraser」は画像から要らないものを消す機能で、こちらはProで使うことができます。
他の写真加工アプリなどでもおなじみの機能なので、イメージは沸きますよね。
「Magic Edit」は、なんと画像から要らないものを消して、代わりに全く別のものを配置する機能です。
なかなか画期的な機能ですが、無料で試すことができて面白いですよ^^
さっそく使ってみましょう。
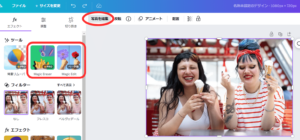
アイスクリームを持っている女性たちの画像です。
画像を選択し、「写真を編集」をクリックするとツールに「Magic Eraser」と「Magic Edit」が現れます。

どちらも使い方はカンタン!
なくしたいモノを選んで、ブラシでなぞるところまでは一緒です。
Magic Eraserで画像の一部を消す
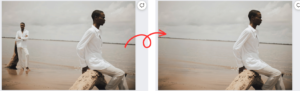
左側の女性のアイスクリームを消してみましょう。
「Magic Eraser」を選んでアイスクリームをなぞると……

一発でアイスクリームが消えました!
ブラシサイズを変えることができますが、今回は変えずにそのまま使っています。
でも、よく見ると指がなんか変なので、複雑な部分には向きませんね。
こんな感じの方がきれいに消えました。
背景が比較的単純なので不自然さが少ないかと思います。

Magic Editで画像の一部を違うものに変換する
では、無料で使える「Magic Edit」も同じように試してみましょう。

2人分のアイスクリームをいっぺんに変えます。
代わりに何を持たせるかは、言葉で表現するとそれらしいものが合成されるようです。
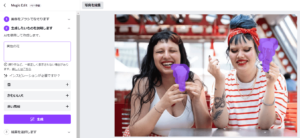
今回は「黄色の花」としてみました。
すると……

左側の女性に黄色い花が!
でも右側の女性は何も持っていません……あれ?と思いますが、実は持っているバージョンも選べます。
画面左の「結果を選択します」には4つのパターンが作られています。
一応全部選んでみましたが、右の女性の持つ花も毎回違いましたし、持っていない時もありました。
全部気に入らなければ「新しい結果を生成する」でやり直すこともできます。
遊びの要素が強い機能ですが、思わぬ組み合わせにインスピレーションが湧くこともありそうです。
まとめ
画像編集初心者が、こんなふうにできないかな?と思うようなことは、Canvaでだいたいできると思います。
今回ご紹介したものは「Magic Eraser」以外、無料で使えるものばかりです。
BUYMAの画像編集では枠や透明化が役立っていますし、このブログのアイキャッチ画像では文字に背景を入れていますが、これくらいのことができれば普段使っていて困ることはありません^^
しかも、どんどん使いやすくなっていきそうなCanvaなので、これからにも期待できそうです。
また余談ですが、今回新エディターに「グロー」がなかったので「まさか!」と思いCanvaに問い合わせをしたら、回答がめちゃくちゃ早かったです(課金しているからかな? 笑)
けっこう感動しました。
そして、対応してくれている人が日本人ではなかったのでニュアンスが伝わらずに何度もやり取りをすることにはなりましたが、毎回前向きな言葉なのが新鮮でした。
「心配はいりません」
「これは提案として喜んで受け止め、製品チームにあなたの考えを伝えます」
というような言葉で、なんとなく「申し訳ありません」一辺倒じゃない対応というのも素敵だなと思いました。