全然得意じゃなくても、現代を生きている限り避けられないコンピュータ類との戦い。
しかもやり方を調べると専門用語だらけで、わからないことが増えるといういらだち。笑
根本を理解しないで表面的に解決してきた過去のツケではありますが、サクっと疑問だけ解決したい!
という、私と同じような方のために私が体験したことをピンポイントで軽ーくお伝えするシリーズ第1弾。
読み物としてお楽しみいただければと思います。
今日はワードプレスをSearch Console(サーチコンソール)に登録するにあたって悩んでしまった件をお届けします。
この記事の目次
登録するべきURLとは一体どれなのか?

(サーチコンソール開始画面)
ある日、サーチコンソールを入れないでブログを運営するなんてありえないということに気づかされた私は、とりあえず何とかしなくては!と作業に取り掛かりました。
最初はプロパティタイプの選択です。
私はURLプレフィックスを選びました。
URLを入力と書いてあるのですが、これは一体……。
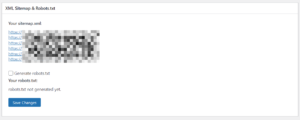
よくわからないので調べると、サーチコンソールにはサイトマップを登録するらしいと分かったので、とりあえずサイトマップのURLを作成してみました。
私の場合は……
ワードプレスのメニューから「Sitemap」→「XML Sitemap」→設定はSEOファイルにだいたいチェックを入れて→生成!

お!何個かできてしまった!
これってここにひとつずつ入れるのかな?うーん?どうすれば良いんだろう?
結論:ブログのメインのURLを入れる
違うのか!サイトマップのURLは後で使うのですね。なるほどなるほど……。
<head> セクション内の、最初の<body> セクションの前
ワードプレスのバックアップを取るまで

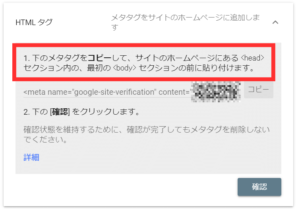
次は所有権の確認です。
どうやらHTMLタグだと一瞬でできるということなので、開いてみると上の画面になりました。
下のメタタグをコピーして、サイトのホームページにある <head> セクション内の、最初の <body> セクションの前に貼り付けます。
とありますが……いや、もう何一つわかりません。笑
さすがにコピーはできますが、「サイトのホームページ」の意味も、「<head> セクション内の、最初の <body> セクションの前」がどこなのかも謎すぎました。
まず、サイトとホームページってどう違うの?
と思いましたが、多分そのサイトのトップページのことなのかな?ということでなんとなく理解。
そして、問題の「<head> セクション内の、最初の <body> セクションの前」ですが……
調べてみると、なんと!「読んで字のごとくの場所に貼り付けるだけです」としている説明サイトが多いのです。
しかも、だいたい「変なところに貼ると、最悪サイトが壊れて元に戻せなくなります」みたいなことが書いてあります!
もう怖すぎます。
とりあえず、そんなことにならないようワードプレスのバックアップを取っておいた方が良いらしいとわかったのですが、よく考えてみるとワードプレスのバックアップってどうやって取るんだろう💦
今まで何も考えず「下書き保存」で安心していましたが、それは記事のバックアップですもんね。
システムそのもの(?)のバックアップも必要ということ?
また謎が増えてしまいましたが、仕方ないのでバックアップを取ることにしました。
その詳細はこちらから。
<head> セクション内の、最初の <body> セクションの前、の場所へ
バックアップを取り終えて、多少は勇気が出てきました。
壊れたとしても復元できるはず(多分)!
とりあえず「<head> セクション内の、最初の <body> セクションの前」付近まで到達します。
ワードプレスの「外観」から「テーマファイルエディタ」へ。
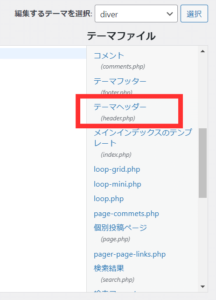
画面右側の「編集するテーマを選択」を「diver_child」から「diver」にして(私の場合)、「テーマファイル」の中から「テーマヘッダー」を選びます。(下図)

すると文字列だらけの画面に……。
どうやら<head> の後に <body> が来ているところがあれば、その<head>の前に貼り付ければ良いようです。
下の図の赤で囲んだ部分がそれっぽいのはなんとなくわかりました。

前と言っても、同じ行に入れるべきなのか、直前の行に入れるのかも悩みポイントでしたが、
結論:<head> の後に <body> が来ているところの、
その<head>直前の行(直前に何か文字列があれば改行して割り込ませる)に貼る
これで何とかうまくいきました!
長い道のりでした……。
サイトマップのURLの使い道
あれ?そういえばサイトマップのURLって結局何に使うんだろう?
結論:サーチコンソールの画面で「新しいサイトマップの追加」をする

画面右の「サイトマップ」から「新しいサイトマップの追加」をしていきます。
メインのURLが既に書かれてあるので、それ以降の部分を入力して送信すれば完了です。
これでやっと登録していると言えるような状態になりました。
しっかり活用するにはまだまだ分からないことだらけですが、スタートラインに立つことはできました。
ブログをちゃんと運営している人って改めてすごいと思ったひと時でした……。